Pourquoi optimiser ses images?
L’optimisation d’images à un impact pour améliorer la visibilité de votre site sur les moteurs de recherche, tout en rendant l’expérience de navigation plus agréable pour vos visiteurs.
Les images non optimisées sont l’une des principales causes de temps de chargement lent des pages web. En réduisant la taille des images, vous réduisez le temps nécessaire pour que votre site se charge.
Dans ce tutoriel nous ne parlerons pas des multiples plugins wordpress pour optimiser vos images, voici quelques suggestions que vous pouvez directement tester en les installant sur votre site web.
- WP Smush
- Imagify
- Image Optimizer by Elementor
Comment optimiser ses images?
Pour optimiser vos images pour le web, voici quelques conseils utiles:
1. Optimisez la résolution : Réduisez la résolution de vos images à celle nécessaire pour afficher correctement sur le web. Une résolution excessive augmente la taille du fichier sans bénéfice visible sur un écran d’ordinateur ou de téléphone.
Il est inutile de mettre en ligne des images de plus de 1920 px (de long) sur votre site web sachant que certaines images que vous utiliserez (en fonction de son utilisation) ne dépasseront jamais les 1000px.
Par chance, WordPress génère automatiquement plusieurs tailles d’image lorsque vous téléchargez une image sur votre site. Ces différentes tailles sont utilisées dans différents contextes sur votre site WordPress, ce qui permet d’optimiser les performances et de s’adapter à diverses mises en page. Vous pouvez donc mettre en ligne dans un format très grand (1920) et utiliser une taille plus petite, customisée par le générateur intégré.
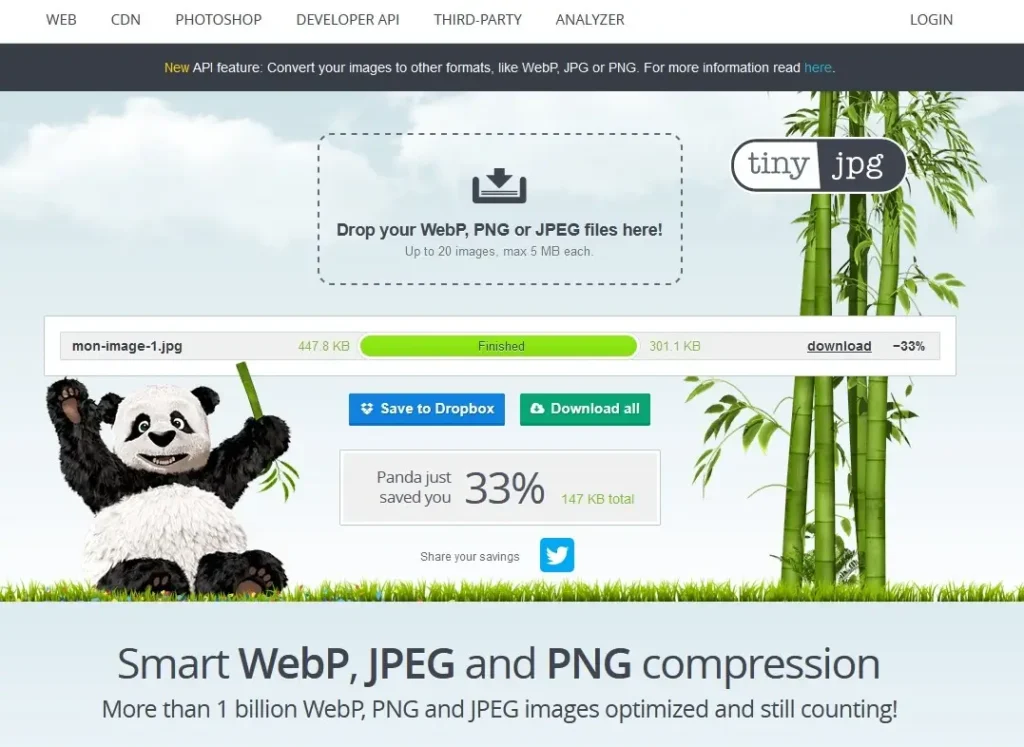
2. Réduisez la taille de l’image : Utilisez des outils de compression d’image pour réduire la taille des fichiers sans compromettre la qualité visuelle. Des outils en ligne ou des logiciels comme Adobe Photoshop, GIMP ou des plugins WordPress peuvent vous aider dans cette tâche.
Nous vous recommandons d’utiliser des outils en ligne, comme:
ou pour le format PNG

3. Choisissez le bon format d’image : Utilisez des formats d’image adaptés au web tels que JPEG, PNG ou WebP en fonction de vos besoins.
WebP est la solution recommandés pour une meilleure compression avec une qualité d’image élevée. Le format WebP prend en charge la transparence alpha, ce qui signifie qu’il peut être utilisé pour des images avec des zones transparentes, tout comme le format PNG
Vous pouvez convertir vos images grâce à outils en ligne comme:
https://convertio.co/fr/webp-jpg/

4. Nommez vos images de manière descriptive : Utilisez des noms de fichiers significatifs qui décrivent le contenu de l’image. Cela aide les moteurs de recherche à comprendre le sujet de l’image, ce qui peut améliorer le référencement de votre site.
Pour faire les choses correctement, il faut slugifier les noms de vos images. Un slug est une version simplifiée et normalisée d’un texte, généralement utilisée dans les URL pour représenter des titres, des noms ou d’autres informations.
Pour cela vous devez:
- Convertir chaque caractère majuscule en minuscule
- Supprimer tous les caractères spéciaux
- Convertir les espace en tiret en prenant soin de n’en avoir jamais plus de 1 à la suite.
- Simplifier en gardant les mots clefs les plus importants.
Par exemple si votre image se nomme « Photo de vacances à Paris.jpg », slugifier son nom d’image pourrait la transformer en quelque chose comme « photo-vacances-paris.jpg ».
Si votre image se nomme « img546.jpg » ou « Screenshot 12.jpg », utiliser le nom du sujet du projet pour obtenir un nom d’image de meilleure qualité, tel que « petite-balade-foret.jpg ».
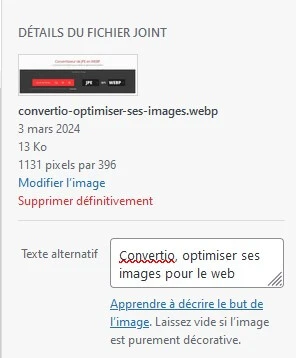
5. Utilisez des balises alt :Incluez des balises alt (texte alternatif) pour décrire chaque image de manière concise et précise. Cela améliore l’accessibilité pour les personnes malvoyantes et aide également les moteurs de recherche à indexer et classer votre contenu.

Voilà les étapes minimales à suivre pour optimiser vos images, si vous avez besoin de p^lus de conseils n’hésitez pas à nous contacter.