Qu’est-ce que c’est un blog?
Et non, ce n’est pas une page internet comme les autres. C’est une plate-forme libre qui vous permet de vous exprimer. À chaque article posté, vous rappelez aux moteurs de recherche votre existence, ce qui vous permet d’être pris en compte par les moteurs de référencement.
Il existe deux possibilités pour créer votre blog.
- Il y a des plateformes d’hébergement (comme WordPress.com, Webself, Blogger, etc ) qui vous permettent de créer et d’administrer votre site gratuitement ou d’opter pour une version payante. En créant un site avec une plateforme (exemple WordPress.com), vous pouvez installer un thème, publier des articles, mais il vous sera impossible d’installer des plugins (sauf certaines versions payantes). Les autres plateformes ont +/- un système similaire. En choisissant d’installer votre blog sur une plateforme d’hébergement, votre site ne vous appartient pas vraiment, il est gérer par une société, en faite vous louez un service. Si vous décidez de créer un site gratuit sur une plateforme, des publicités pourront être diffusées, que vous le désirez ou non. Si vous désirez un site sans publicité ou avec un template plus stylé, il vous faudra opter pour la version payante. Vous ne pouvez pas définir votre propre nom de domaine dans une version gratuite.
- Créer votre site à l’aide d’un CMS comme WordPress.org, Joomla, Drupal. Pour cela, il vous faudra un serveur d’hébergement, par exemple OVH, et un nom de domaine. Il vous faudra quelques compétences techniques et gérer la sécurité et l’entretien de votre site par vous-même. Certains hébergeurs vous facilitent l’installation et peuvent gérer pour vous la base de données. Un nom de domaine coûte +/- une dizaine d’euros par an. Vous pouvez l’acquérir sur une plateforme spécialisée ou en même temps que votre hébergement. La plupart des hébergeurs vous offrent ou vous propose une réduction sur le nom de domaine avec l’hébergement.
Par où commencer?
- Définissez le nom et sujet de votre blog et votre nom de domaine
- Choisissez entre une plateforme d’hébergement ou un hébergeur
- Installez ou connectez-vous à votre blog
- Personnalisez votre Blog ou choisissez de partir sur un template prêt à l’emploi.
- Créez et écrivez votre blog.
Créer votre blog avec le CMS WordPress facilement.
Nous avons choisi WordPress.org car à nos yeux, il est très flexible et assez simple d’utilisation, car vous pouvez utiliser des templates déjà pré-faits et les personnaliser à votre guise. Certains hébergeurs permettent une installation facile. Exemple: chez OVH le module en 1 clic permet l’installation facile et rapide des CMS les plus connus : WordPress, PrestaShop, Drupal et Joomla. Plusieurs hébergeurs ont des propositions similaires. Nous opterons pour cette option qui vous facilitera la création de votre blog, comme il ne vous faudra pas télécharger les fichiers WordPress ni les installer manuellement sur un serveur et qu’une base de données sera automatiquement créée afin de stocker l’ensemble de votre contenu. Votre hébergeur vous enverra les données à remplir, vous pourrez les changer à votre guise.
Si vous désirez faire l’installation manuelle, je vous conseille d’aller voir notre article: Comment installer WordPress et le configurer.

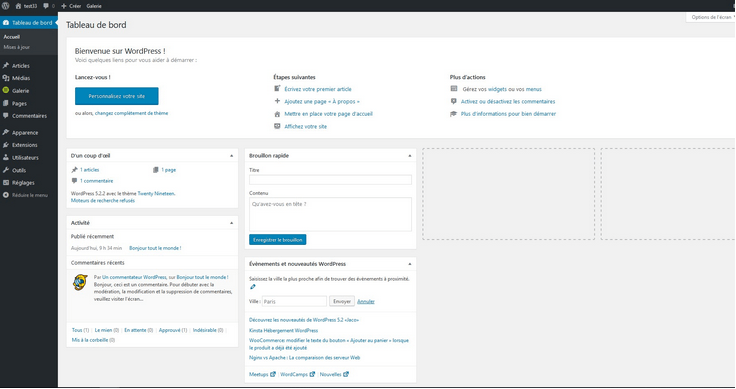
Une fois que vous aurez rempli les données et cliqué sur Se connecter, vous serez redirigé vers votre tableau de bord.

Le Thème
Pour faire un blog facilement, vous pouvez choisir entre les thèmes basiques qui se trouvent déjà sur WordPress (voir photos ci-dessous), ces thèmes ne vous donnent pas beaucoup d’options,

ou cliquer sur ajouter et choisir parmi les thèmes proposés, choisissez un thème compatible avec un theme builder, comme Elementor, sinon vous n’aurez que les options de personnalisation pour créer votre blog, ce qui vous restreindra fortement. Il y a des thèmes avec un import de démo (template déjà tout fait). Ces thèmes sont gratuits et ont différentes qualités et restrictions.
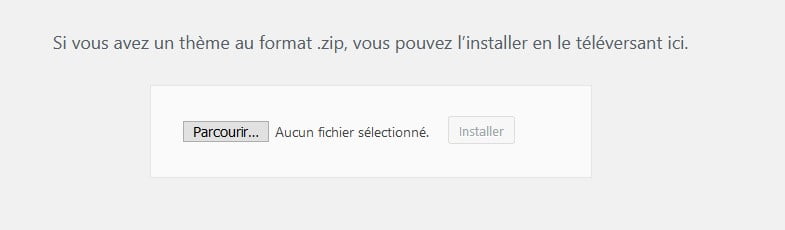
Pour plus de possibilités, vous pouvez acheter des thèmes responsives multi purposes, ce que nous vous conseillons fortement, et que nous utilisons régulièrement. Divi, Monstoid2 et Enfold sont des thèmes qui vous permettent de créer votre blog de A à Z ou de partir sur des templates pré-faits. Prenez le temps de regarder celui qui vous convient au mieux. Si vous optez pour un thème payant, il vous faudra l’acheter sur le net et téléverser le fichier .zip, puis cliquer sur installer et installer les extensions qui conviennent au mieux à votre thème ou que vous aurez acheté en même temps.


Les extensions
Les extensions que nous utilisons sont celle de crocoblock et sont payantes, mais très pratiques et faciles d’utilisation, nous vous les conseillons vivement. Vous pouvez aussi opter pour les extensions gratuites, vous pouvez trouver une grande partie des extensions en allant dans l’onglet « Extensions », cliquez sur ajouter et vous pourrez explorer les extensions qui pourraient vous être utiles. Les extensions gratuites indispensables à nos yeux sont elementor, askimet, Yoast Seo et Broken Link Checker. Une fois que vous avez installé ou téléversé vos extensions, activez-les!
Réglage
Maintenant il vous faut aller dans Réglages général et ajouter le titre de votre blog et son slogan et cliquez sur « enregistrer les modifications » qui se trouve en bas de la page.

Dans les Réglages de lecture, vous pouvez choisir que la page d’accueil affiche les derniers articles ou opter pour une page statique, si vous choisissez une page statique (style site), il vous faudra créer une page pour vos articles.

Créer votre blog avec Elementor
Nous allons créer notre première page, cliquez sur « Pages » à gauche dans votre Tableau de Bord. Choisissez la page principale, souvent appelée Home, et cliquez sur modifier avec Elementor.

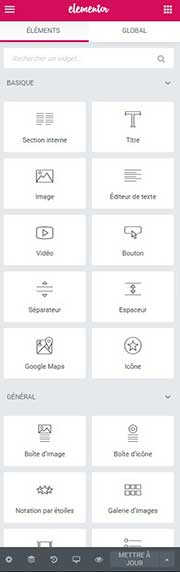
En fonction du choix de votre thème, vous aurez une mise en page différente, pour monstroid par exemple vous auriez une page vierge, tous les éléments disponibles d’elementor et des extensions pour créer ou composer le design que vous désirez et la possibilité d’importer des templates. Les templates gratuits vous donnent une page qui a déjà une base que vous pouvez personnaliser, modifier, mais tout n’est pas modifiable, certains paramètres dépendent du thème choisi. La structure d’elementor sera la même pour tous, seules certaines options dépendent du thème et des extensions que vous avez ajoutées. L’exemple ci-desous vous montre Elementor sous le theme Monstroid.


Le plus vous sert à créer une section. Quand vous avez créé votre section, vous pouvez y glisser/déposer les éléments que vous trouvez à votre gauche dans les propositions d’Elementor.
Voici un exemple quand on y insère un titre:

et à gauche vous pouvez voir qui vous permettra d’insérer et modifier le style de votre texte.

De la même façon, vous pouvez insérer des images, texte, vidéo, menu, bouton, formulaire de contact, etc. Vous avez carte blanche pour créer votre blog. Si votre thème est un thème pré-fait avec ou sans import de démo, vous n’avez pas cette possibilité de tout créer de a à z, car il contient déjà un menu, des titres, emplacements photo, etc, mais vous avez la possibilité de changer, les textes, les couleurs, les photos et de déplacer et supprimer les éléments, mais tout n’est pas toujours adaptable. Il y a des restrictions liées au thème. Monstroid2 vous donne par exemple la possibilité d’insérer des templates pré-faits pour la page entière ou pour des sections spécifiques, en cliquant sur ajouter un modèle (le petit bouton dossier sur fond gris) en bas de la page elementor.
Important: n’oubliez pas de cliquer sur mettre à jour en bas des éléments elementor, pour sauvegarder ce que vous créez. En fait, tout ce que vous faites dans WordPress doit être sauvegardé ! Il existe une sauvegarde automatique mais je vous conseille de vous assurer que tout est bien enregistré au péril de perdre parfois du temps précieux.
Pour voir afficher votre liste d’article il vous suffit d’ajouter le widget Posts sur votre page.
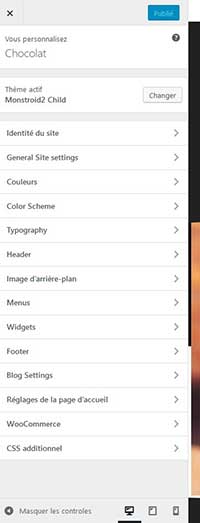
Utiliser l’option personnaliser
Certains changements peuvent se faire dans l’onglet personnaliser, comme régler le header et le footer, le logo… Dans certains thèmes gratuits, on ne peut pas changer ou ajouter un menu, un header ou un footer via elementor et nous devons donc le régler via personnaliser. C’est aussi dans la personnalisation qu’on va ajouter les CSS additionnelles, si nécessaire.
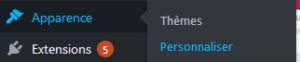
Pour y accéder, vous pouvez dans votre tableau de bord aller dans apparence (1) ensuite cliquez sur Personnaliser (2).


Après vos personnalisations, vous pourrez les sauvegarder en cliquant sur publier en haut du menu.
Créez votre premièr article
Aller sur votre tableau de bord dans article > ajouter.

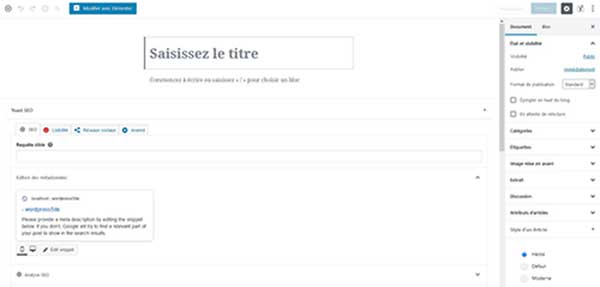
Vous serez dirigé vers le formulaire de création des Articles:

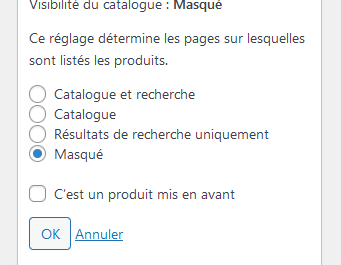
Saisissez le titre de votre article puis créez votre article, vous avez la possibilité d’y ajouter des médias (photo…), mais aussi de modifier avec Elementor. Pour sauvegarder, cliquez sur publier, vous pouvez modifier l’état, (brouillon…) et la visibilité (public…).
Ce tutoriel, vous donne les bases pour la création de votre blog. Il ne passe pas en revue toutes les possibilités qu’offre wordpress et n’est pas écrit dans le but de faire de vous des créateurs de sites web. Il vous accompagne en vous donnant deux ou trois conseils dans votre procéssus de créer un blog. N’hésitez pas à tester les différentes options d’elementor et de la personnalisation, jusqu’à obtenir le blog de vos rêves. Si vous avez besoin de notre équipe pour mettre en place un blog complet, vous pouvez nous contacter.
Nous serons ravis de vous aider!