Créer sa signature personnalisée roundcube ce n’est pas juste une bonne façon de transmettre son téléphone à son correspondant, c’est aussi une méthode judicieuse pour montrer à son correspondant son implication dans le web actuel.
Si vous utilisez les réseaux sociaux, ou avez créé un site, vous aimeriez peut-être le partager un maximum ! Quoi de mieux que de l’afficher directement dans votre signature. Ainsi vous optimiser les chances qu’un de vos correspondants aille faire un tour sur une des plateformes pour mieux vous connaitre.
Faire une jolie signature n’est pas forcément simple car bien entendu il faut connaitre un peu de HTML/CSS. Il existe néanmoins des générateurs de signatures sur le net que je vous laisse trouver en tapant « générateur de signature email » sur votre moteur de recherche favori.
En voici un: https://www.hubspot.com/email-signature-generator
Une fois le code HTML/CSS récupéré il vous suffit de l’insérer directement dans la zone prévue:
Ouvrir les paramètres de Roundcube:
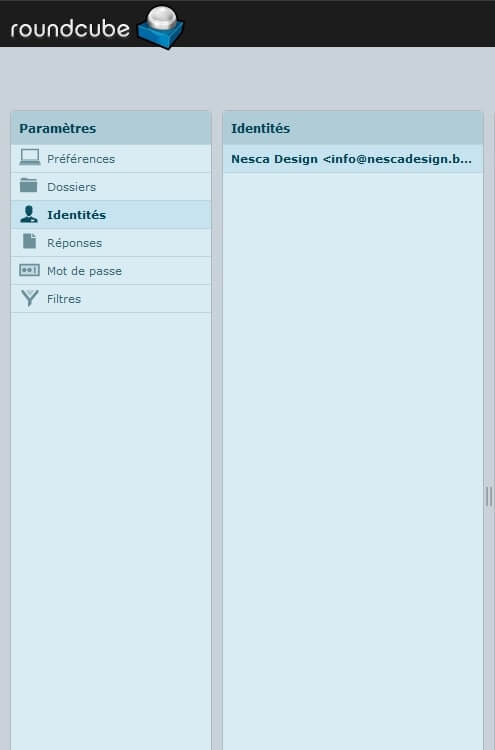
Choisissez l’identité appropriée:
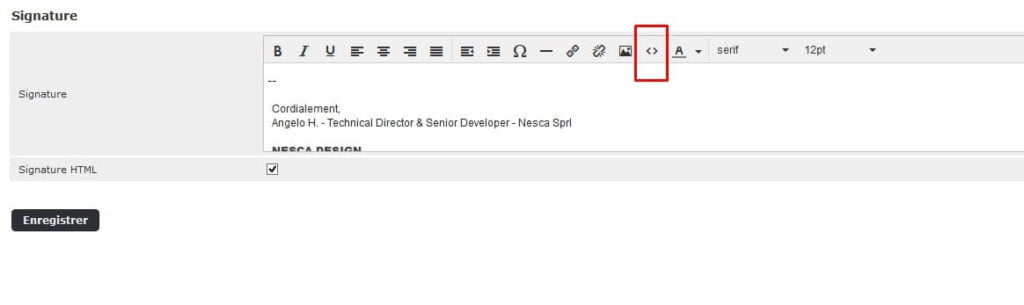
3. Cliquez sur le bouton code source:
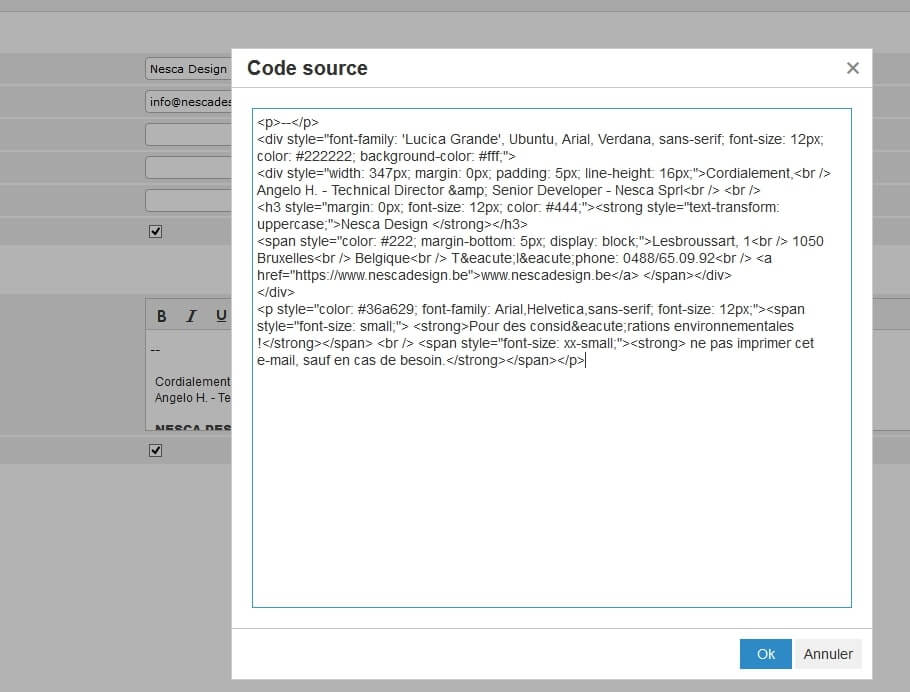
4. Collez dans la zone le HTML pour créer votre signature personnalisée dans roundcube:
Si vous préférez, vous pouvez utiliser le WYSIWYG ( éditeur de texte ) fourni par Roundcube pour créer votre signature.
N’hésitez pas à ajouter votre blog, vitre site privé ou votre Instagram/facebook/youtube afin de faire profiter à vos activités d’une nouvelle visibilité!
Si vous souhaitez aller plus loin et comprendre un peu le html/css afin de créer vous-même votre signature tip top selon vos envies, je vous conseille bien évidemment d’aller faire un petit tour du côté du site qui m’a lancé dans la passion du web !
https://openclassrooms.com/fr/courses/1603881-apprenez-a-creer-votre-site-web-avec-html5-et-css3
Vous n’êtes pas obligé de connaitre tout par coeur mais comprendre les concepts utilisés. Ce n’est pas très dur vous verrez!